※2020-02-26更新:最新版のWordPress(ver5.4)での操作手順を追記
ブログ初心者あるある。
画像をクリックで拡大させたい!
どう設定したらいいのか分からず困ったものです。
そんなわけで初心者でも分かりやすいように画像多めでまとめました!
ポップアップ表示とは?
まずは下の画像をぽちっとクリックしてみてください。

下のように背景が黒くなって、画像だけが表示されたかと思います。

画像の外の黒い部分をクリックすると、ふわっと消えるように元のページに戻ります。このように画像を拡大表示させることを「ポップアップ表示」と呼びます。
今度はこっちをクリックしてみましょう。

こんな風に画像のページが出てきたと思います。

これではいちいち戻らなくてはいけません。不便に感じる読者も多いでしょう。
というわけで、お目当てのこれ

ポップアップ表示の設定方法を解説します。
ポップアップ表示の設定方法
ポップアップ表示にするにはプラグインが必要です。
しかし無料テーマのCocoonならプラグインは不要!
左端の「Cocoon設定」から簡単な設定をするだけでポップアップ表示ができちゃいます。
1:左端の「Cocoon設定」で拡大の設定をする
2:投稿ページのリンク先を「メディアファイル」に設定する
他のテーマを使っている人はプラグインを入れる必要があります。
その場合はこんな手順になります。
1:プラグインを入れる
2:プラグインの設定をする
3:投稿ページでリンク先を「メディアファイル」に設定する
おすすめのプラグインは「WP jQuery Lightbox」です。
シンプルで使いやすく、画面サイズに合わせて自動でサイズ変更してくれるので、スマホからの閲覧でもいい感じに表示してくれます。
もちろん無料。
Cocoonユーザーの方も、そうでない方も、分かりやすく解説していきます。
それでは見ていきましょう。
テーマがCocoonの場合
テーマがCocoonの場合の手順です。
手順2:リンク先を「メディアファイル」に設定する
手順1:Cocoonの設定をする
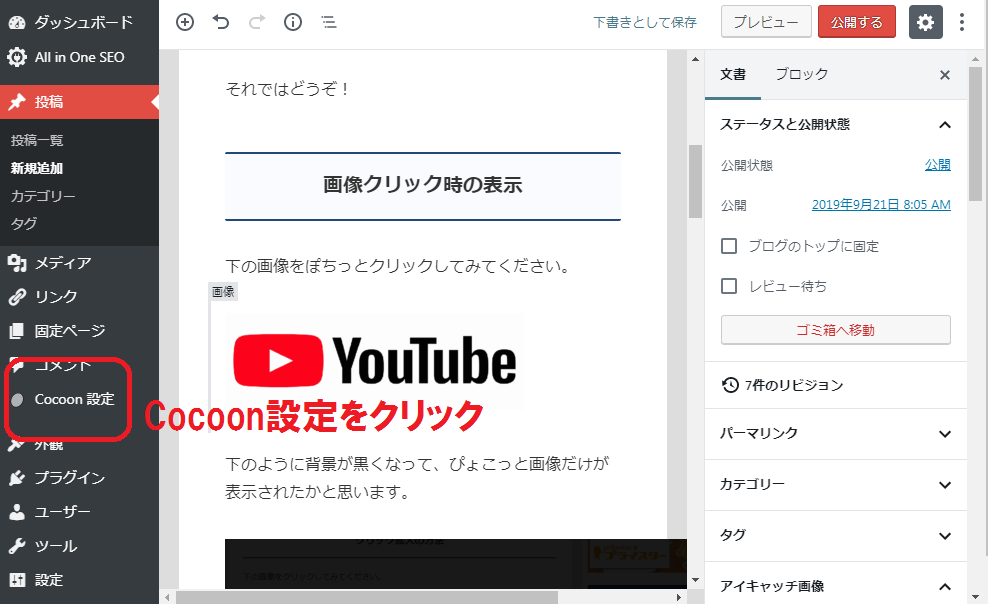
左端の「Cocoon設定」をクリック。

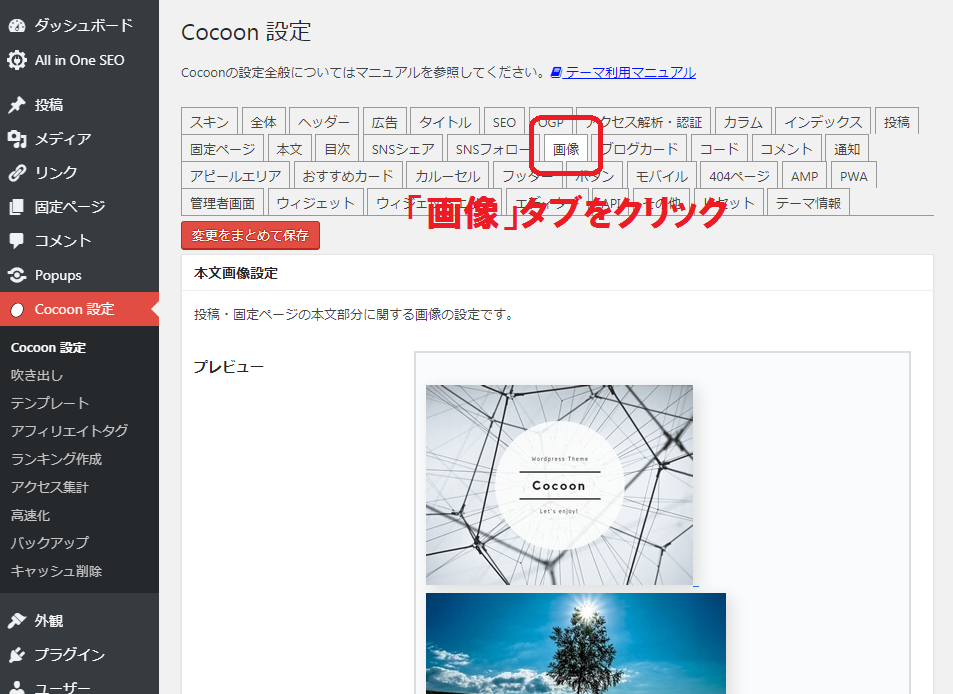
Cocoon設定画面で「画像」タブをクリック。

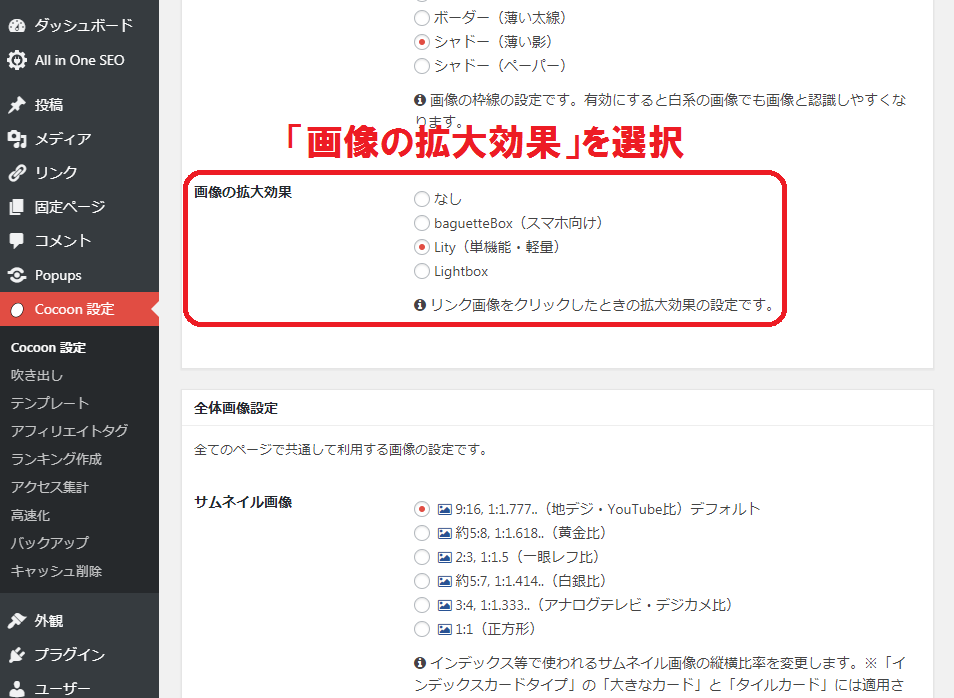
下にスクロールすると「画像の拡大効果」という項目があるので、好きなものを選びましょう。

これでCocoonでの設定は完了!
次は投稿記事で設定しましょう。
手順2:投稿記事での設定方法
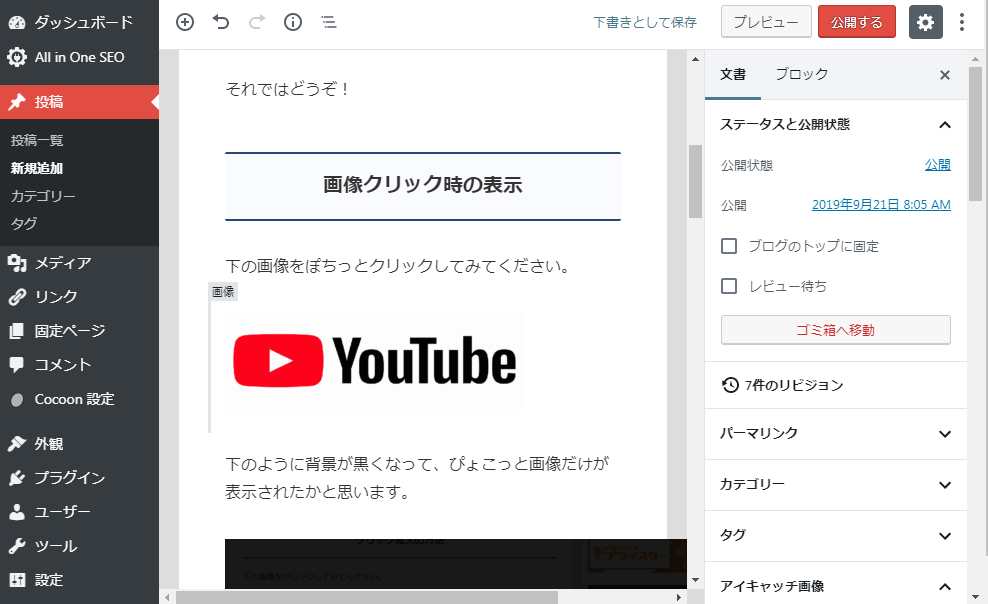
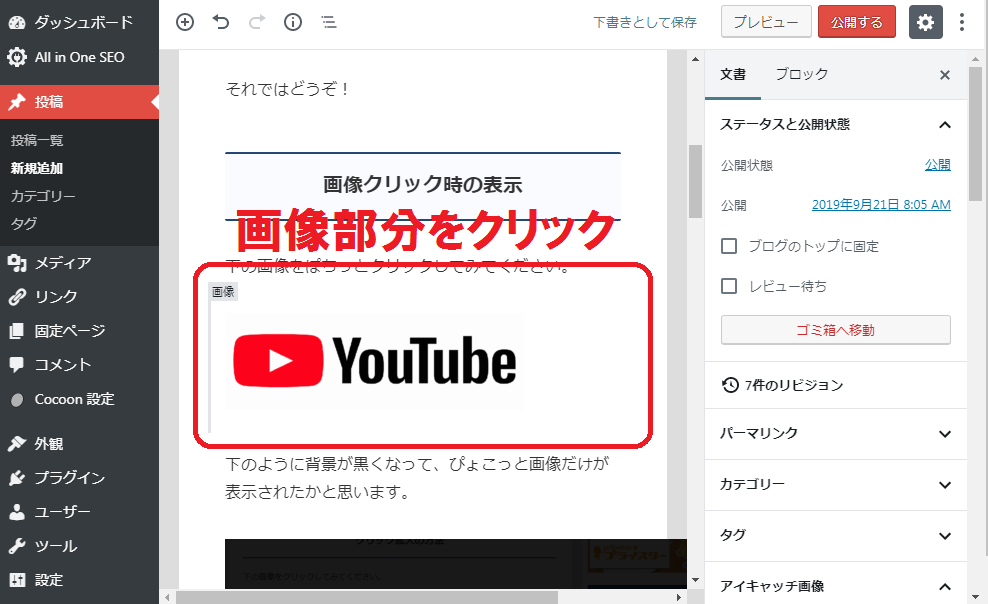
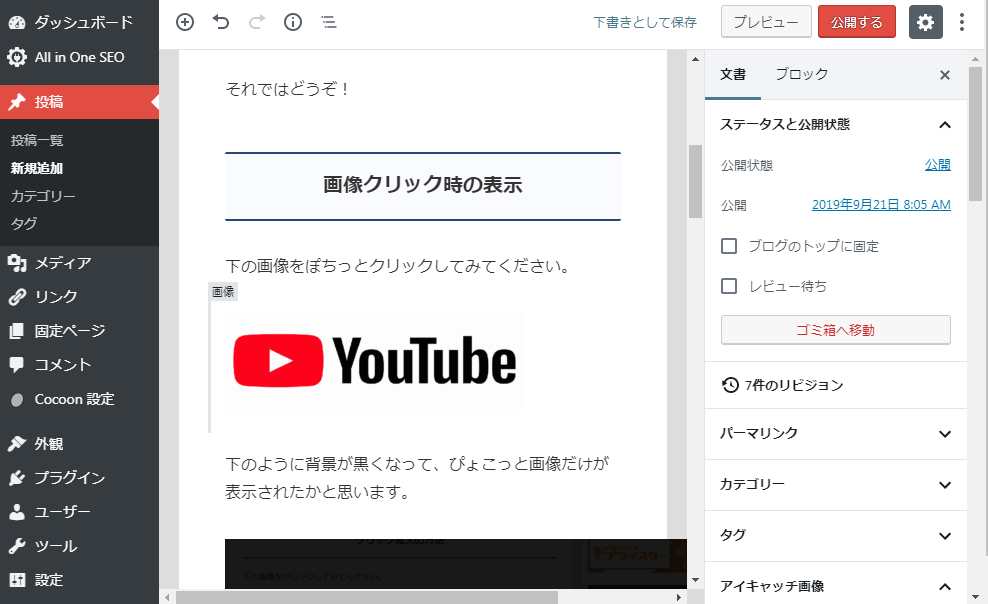
記事の編集ページを開きましょう。
(画像クリックで拡大)

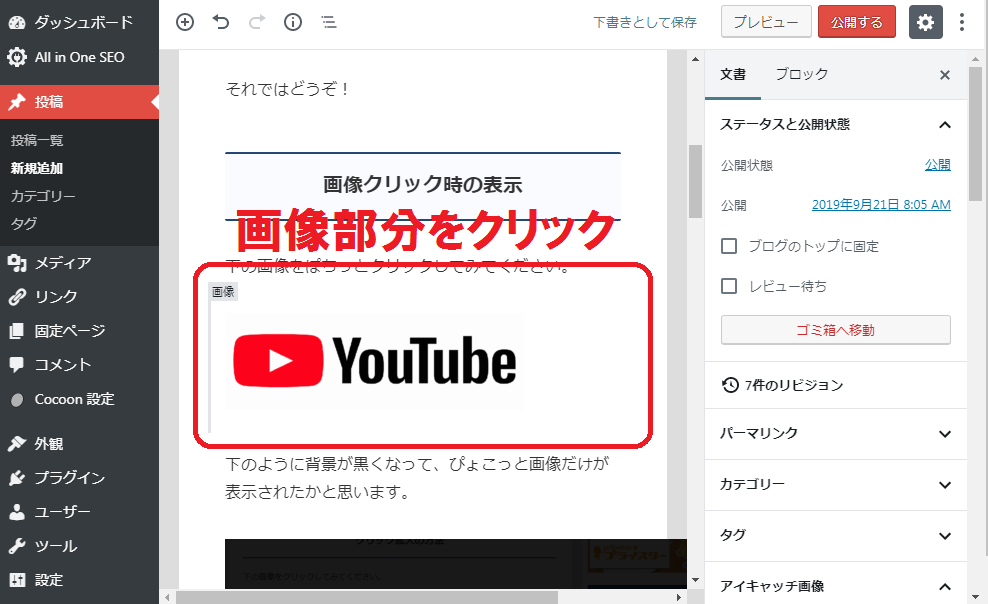
拡大させたい画像をクリック。

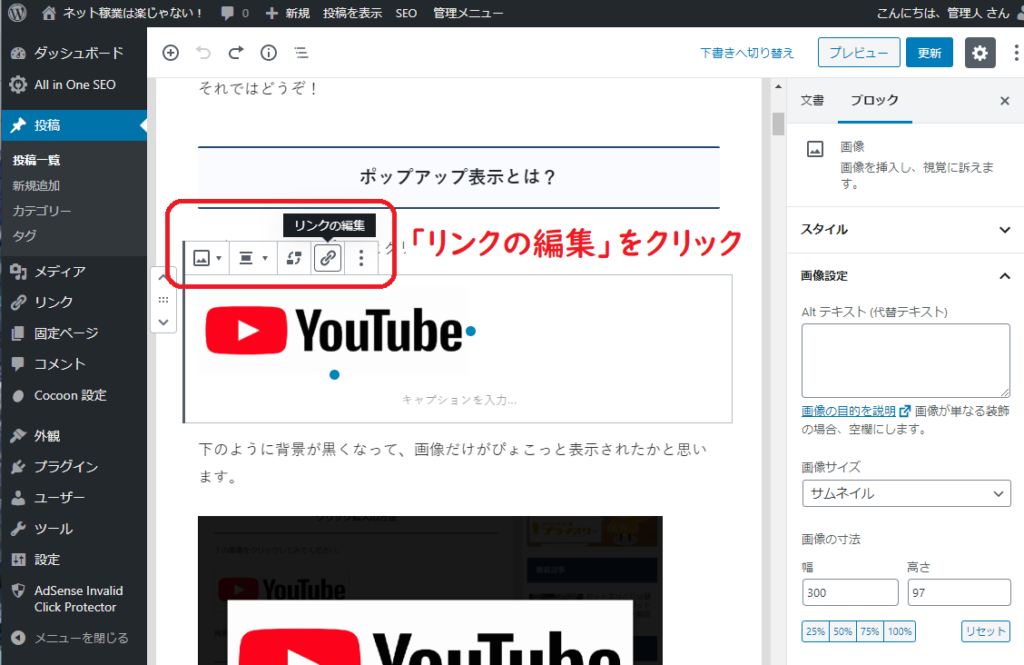
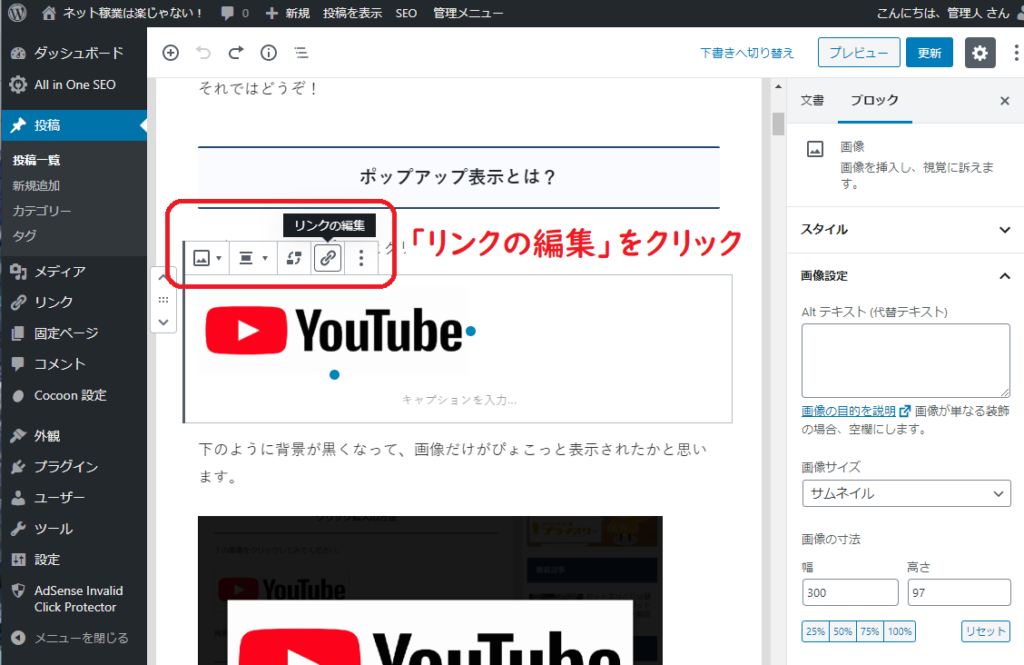
すると編集用画面に切り替わります。
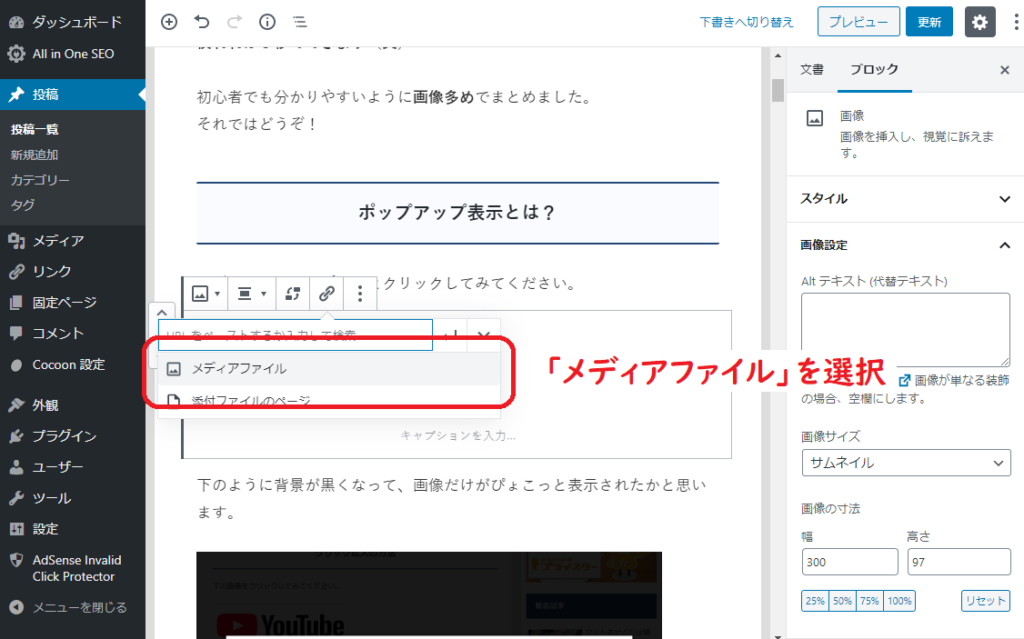
赤枠部分の「リンク編集」という項目をクリック。

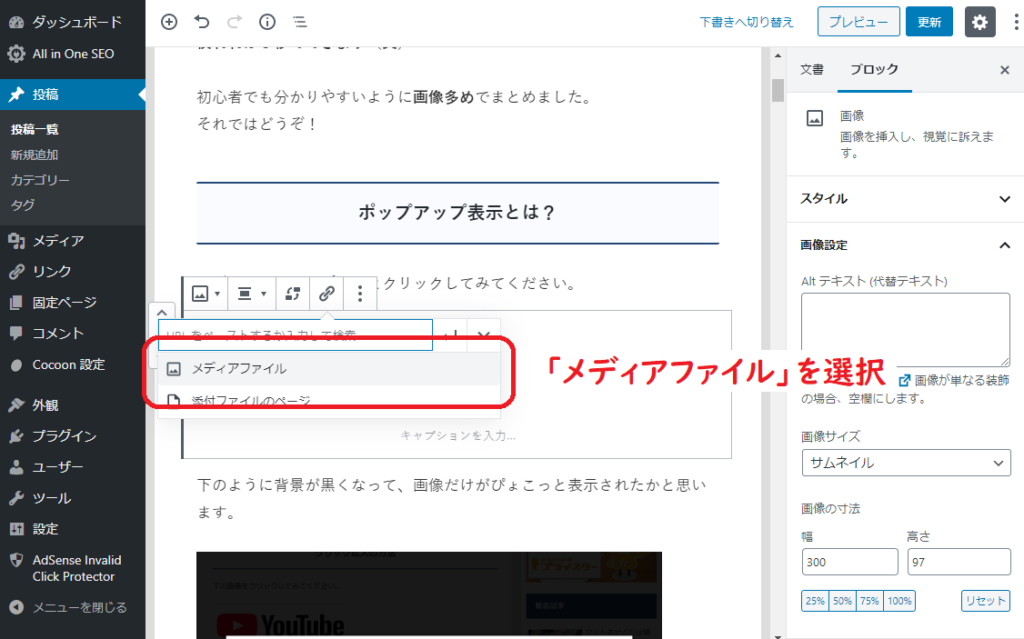
「メディアファイル」を選択しましょう。

これで設定完了です!
保存してプレビューで確認しましょう。
それ以外のテーマの設定方法
他のテーマを使っている方の手順です。
手順2:プラグインの設定をする
手順3:リンク先を「メディアファイル」に設定する
手順1:プラグインのインストール方法
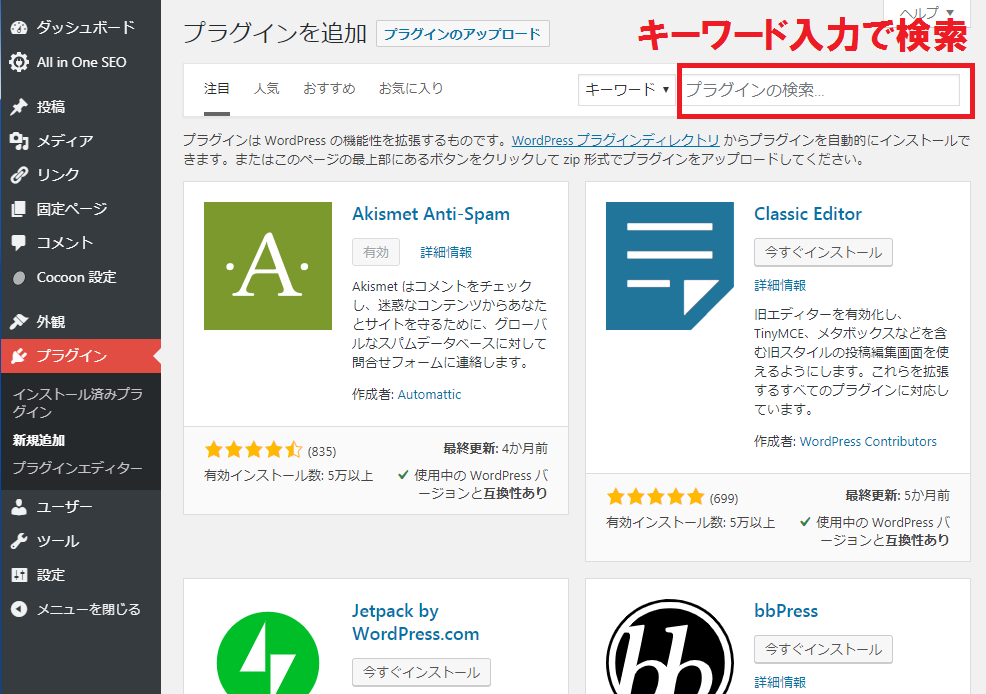
まずはプラグイン「WP jQuery Lightbox」をインストールしましょう。
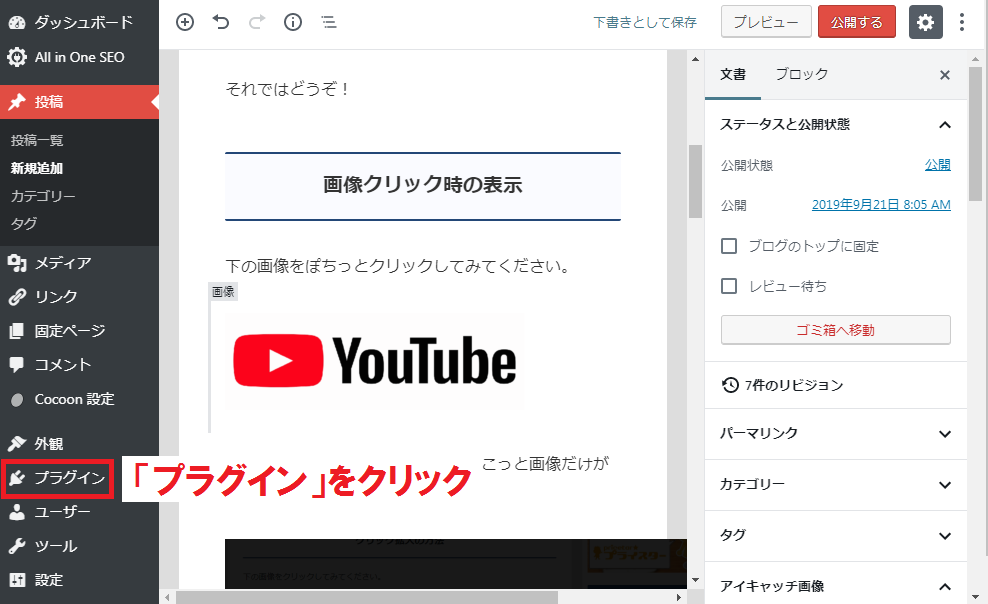
左端の「プラグイン」をクリック。

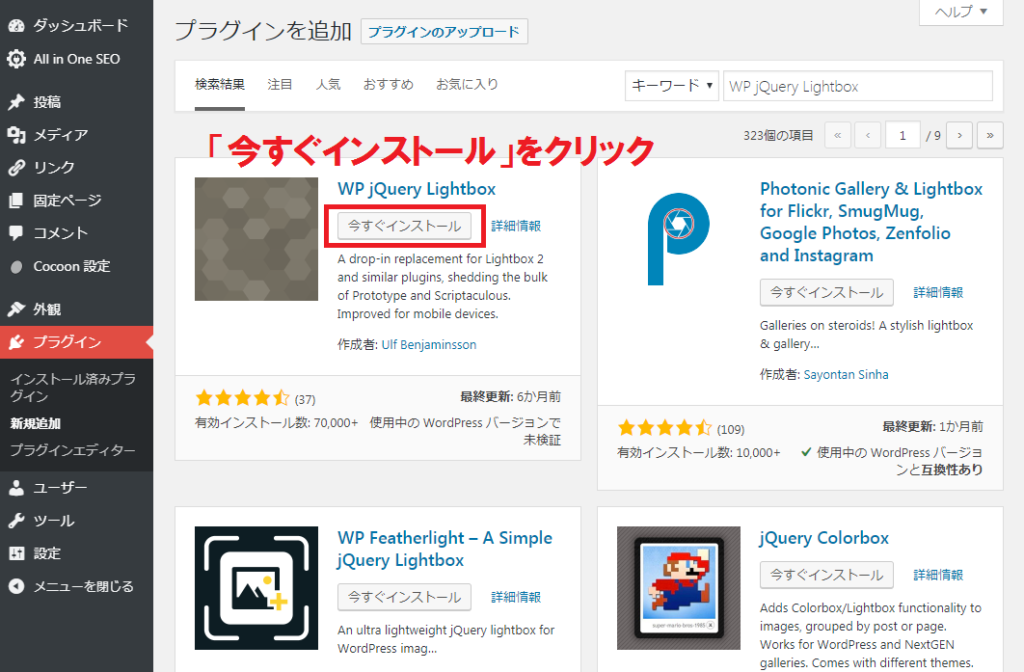
「jQuery Lightbox」と検索します。

「今すぐインストール」をクリックしましょう。

インストールが完了したら「有効化」をクリック。

これでインストールは完了です。
手順2:WP jQuery Lightbox の設定方法
インストールが済んだら設定しましょう。
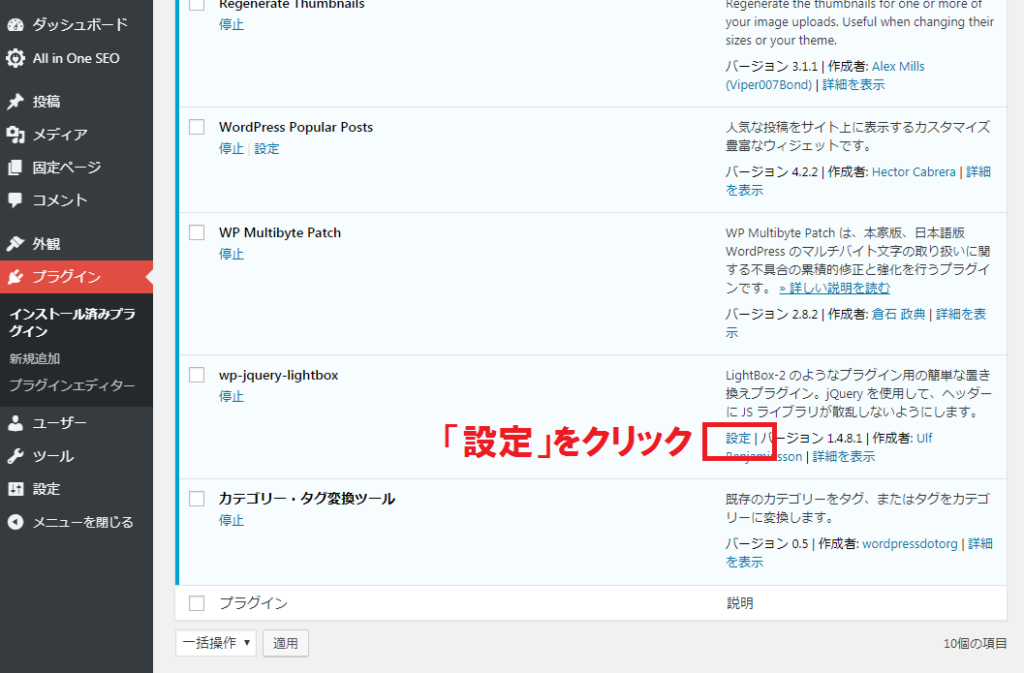
左端の「プラグイン」から「インストール済みプラグイン」を選択。

プラグイン一覧から「WP jQuery Lightbox」の「設定」をクリック。

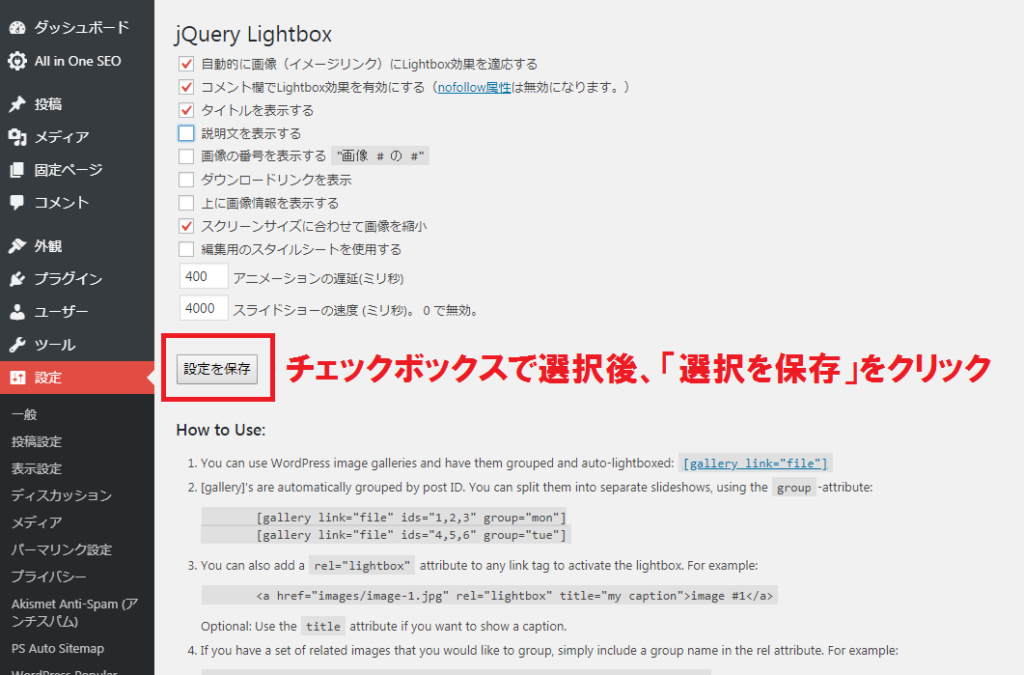
チェックボックスで設定していきましょう。
とりあえずは下の画像と同じように設定してみてください。
「スクリーンサイズに合わせて画像を縮小」を忘れずに。

必ず「設定を保存」のボタンを押しましょう。
保存しないと設定が反映されません。
これで準備が整いました。
あとは投稿ページで設定するだけです!
手順3:投稿記事での設定方法
記事の編集ページを開きましょう。
(画像クリックで拡大)

拡大させたい画像をクリック。

すると編集用画面に切り替わります。
赤枠部分にある、くさりアイコンの「リンク編集」という項目をクリック。

「メディアファイル」を選択しましょう。

これで設定完了です!
保存してプレビューで確認しましょう。
さいごに
無事ポップアップにできましたか?
画像はブログやサイトで必要不可欠なもの。
もちろん画像の質も大切ですが、表示方法も同じくらい大切です。
せっかくの画像がポップアップされず、ページ遷移してしまって見づらい!というブログを今まで何度見てきたことか…
細かいところまでしっかり作り込めば、きっと読者に伝わるはずです。
素敵なサイトを作っていきましょう。